안녕하세요 전진시입니다!
이번엔 ios의 웹뷰 콘솔 로그를 확인할 수 있는 방법을 가져왔습니다٩( *˙0˙*)۶
✌️ 웹뷰를 띄우기 전 먼저 테스트할 아이폰부터 설정합니다!
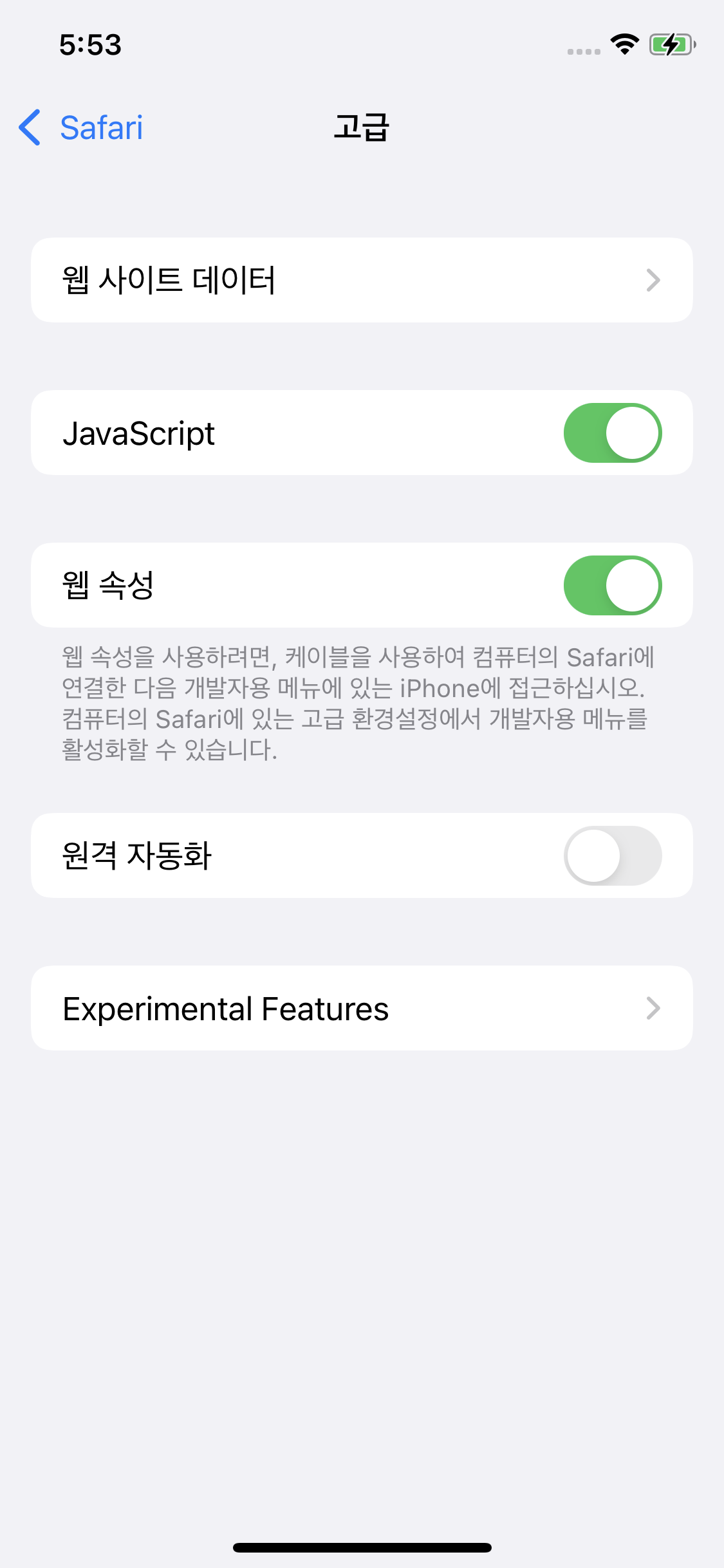
설정에서 사파리 앱을 선택한 후


고급 -> 웹속성 스위치 버튼을 ON으로 설정해주시면 됩니다!
그 후 웹뷰를 띄울 프로젝트를 하나 생성해주세요!
웹뷰 생성하는 방법은
https://jpointofviewntoe.tistory.com/3
SWIFT WebView 생성하기!
안녕하세요 전진시입니다 ㅎ_ㅎ 오늘은 초콜릿을 먹으며 개발중이에요 ! 원래 군것질을 잘 안하는데 개발할 때는 입이 심심하네여 (⑅´•⌔•`)*✲゚*。 오늘은 SWIFT 언어를 이용하여 웹뷰를
jpointofviewntoe.tistory.com
여기 있습니다 ㅎ_ㅎ 제가 아까 작성해뒀어요!😏
이제 준비는 다 끝났으니 콘솔로그를 확인해볼게요!
먼저

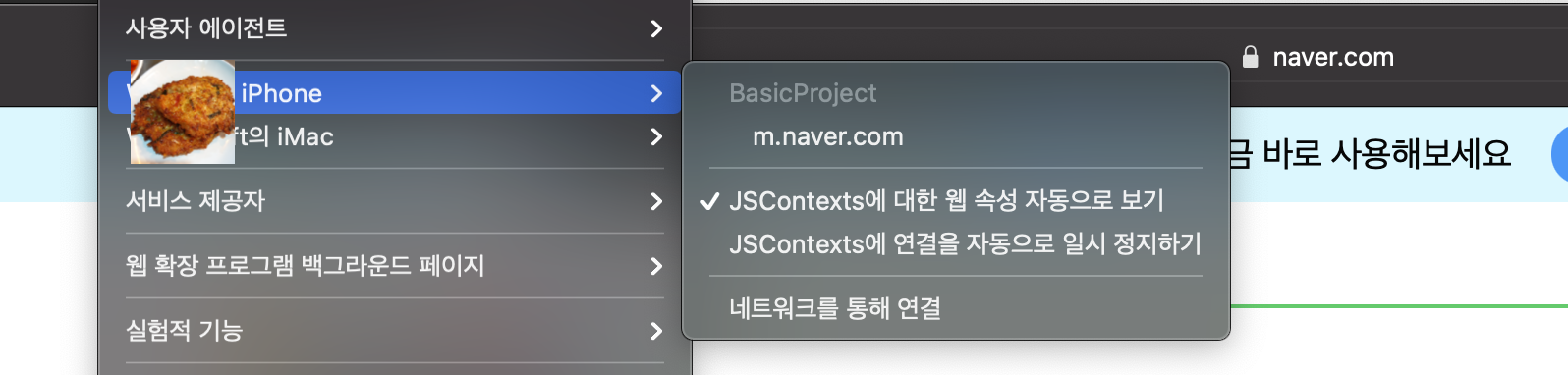
사파리 창을 열고 <개발자용>을 클릭합니다

(사진에 올라가있는 고기완자는 제가 얼마전에 광장시장에서 먹은 고기완자에요 ヽ〳 ՞ ᗜ ՞ 〵ง)
그 다음 연결한 기기를 클릭합니다!

짜잔 ! 이 창에서 확인하시면 됩니다!
좋은 하루 되세요~!˚✧₊⁎( ˘ω˘ )⁎⁺˳✧༚
추가 내용-------!
위 게시물은 아이맥에서 작업한 결과를 포스팅 한것인데
오늘 맥북에서 작업하니

<개발자용>이 없었습니다 !ೕ(•̀ㅂ•́ ),..쿠궁
알아보니 개발자용을 메뉴막대에 추가하려면 추가 설정이 필요하더군요
아이맥에서는 다른 개발자분이 셋팅 해두셨던 것 같습니다 ٩(๑•̀ㅂ•́)و
그러면 메뉴막대에 <개발자용> 항목을 추가해보겠습니다!
방법은 아주 간단해요
메뉴막대에서 [ Safari - > 환경설정 ] 에 들어가신 후

맨 하단에 <메뉴 막대에서 개발자용 메뉴 보기> 클릭하시면 완료입니다!
다들 좋은 하루 되세요 !☺️
'개발노트 > iOS' 카테고리의 다른 글
| SWIFT : 초기 뷰 컨트롤러 설정 에러 해결! (0) | 2021.11.22 |
|---|---|
| Swift : class ' ' has no initializers 해결책 (0) | 2021.11.22 |
| SWIFTUI : SF Symbols (systemName) 사용하기! (0) | 2021.11.21 |
| SwiftUI 화면 방향 고정 (0) | 2021.11.17 |
| SwiftUI 어노테이션 (0) | 2021.11.16 |




댓글