안녕하세요 전진시입니당
오늘은 Vue를 셋팅해보겠슴다!
첫번째 .
Node js를 설치합니다
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
아래와 같은 화면이 뜨면 왼쪽 버튼을 눌러서 다운로드 !

node js를 설치하면서
두번째.
vscode를 설치해주세요!
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

vscode까지 설치가 완료되었다면
세번째.
터미널을 켜줍니다

먼저 vue 프로젝트들을 넣을 폴더를 하나 생성해주고
Open Folder로 해당 폴더를 열어줍니다 다음!

저희는 새 프로젝트를 생성할거에요
터미널 창에 vue create [프로젝트명]을 입력해주고

엔터를 누르면 preset -> 사전 설정을 하랍니다
Vue 3 에 화살표가 가있는데 엔터~!

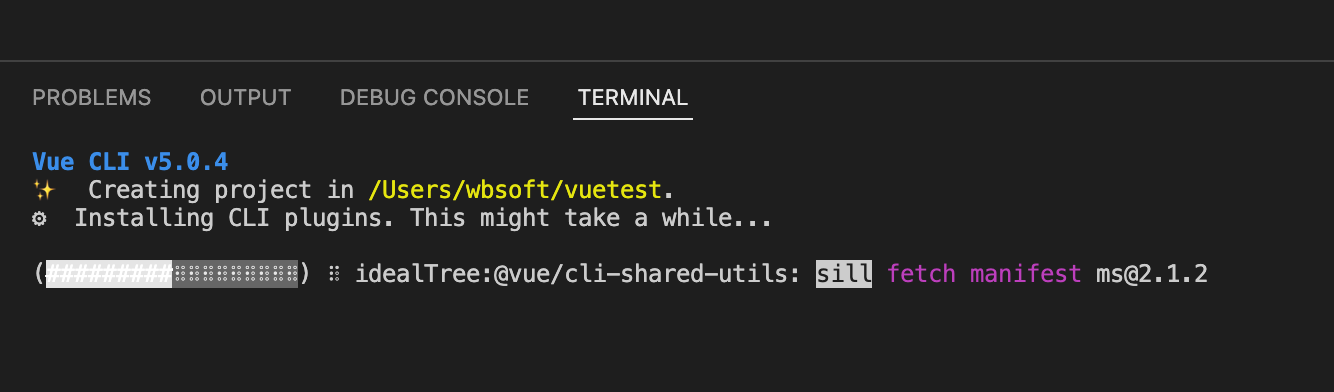
도로로로롱 설치주웅~

정상적으로 설치가 되었나요?
https://jpointofviewntoe.tistory.com/64
Vue.js mac에서 개발환경 셋팅하기 [2]
안녕하세요 전진시입니다 바로 시작하겠슴다 글이 너무 길어져서 ! 네번째. 왼쪽 메뉴 리스트에서 블럭같이 생긴 다섯번째 버튼을 클릭해주세여 아래 이미지와 같이 Veture Vue 3 Snippets HTML CSS Suppo
jpointofviewntoe.tistory.com
'개발노트 > JavaScript' 카테고리의 다른 글
| [Node.js] Node.js & nvm & npm 그리고 MAC에 Node.js 설치하기 (1) | 2023.02.18 |
|---|---|
| [mac] homebrew 설치 및 제거 (0) | 2022.12.14 |
| vue-cli-service: command not found Error 잡기 (0) | 2022.05.17 |
| Vue.js v-for를 이용한 리스트 렌더링 (0) | 2022.05.08 |
| Vue.js mac에서 개발환경 셋팅하기 [2] (0) | 2022.05.02 |


댓글