개발 환경
---------------------------------
OS : Mac
개발 툴 : intelliJ
개발 언어 : java
개발 프레임워크 : nuxt
빌드 도구 : Gradle
---------------------------------
Nuxtjs = Vue + SSR 라고 간단하게 이해한 후 시작해보자
SSR은 server side rendering의 약자로 클라이언트가 서버에 매번 데이터를 요청하고 서버에서 처리하는 방식이다.
예를들어 원래는 특정 url을 호출하면 클라이언트단(브라우저)에서 화면을 그린다. <- 이 방식은 CSR (client side rendering)이라고 부른다.
하지만 ssr 환경에서는 서버에서 화면을 그린 후 화면에 표시한다.
서론은 이쯤에서 마치고 nuxt project를 생성해보자
1. 프로젝트를 생성할 위치에서 터미널을 열어 아래 명령어를 친다.
나는 learn-nuxt로 생성했다
npm init nuxt-app learn-nuxt그럼 아래 이미지와 같이 와랄라랄랄라 하면서 설치가 됨!

2. 그러면 이제 nuxt 프로젝트 옵션?값을 줘야하는데
나는 아래처럼 값을 줬다. 다음 프로젝트에서는 testing framework에서 jest를 써볼거다

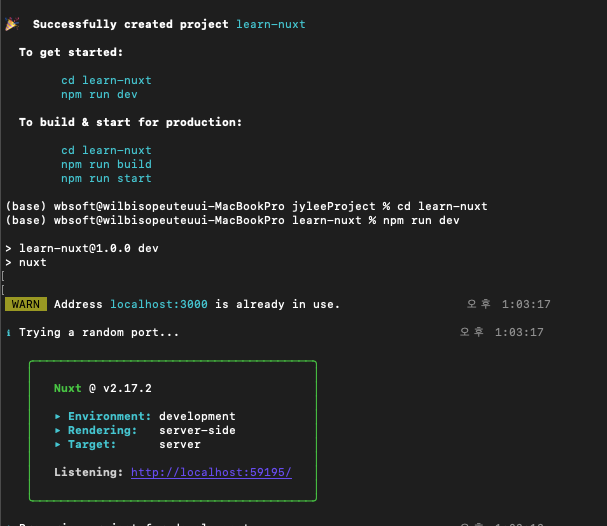
3. 2번까지 완료했으면 또 왈라라라라 하다가 아래처럼 플젝을 시작하려면 이 명령어! 빌드하려면 저 명령어 쓰세요! 할거다
우리는 플젝 시작할거니까 프로젝트가 있는 위치에서 npm run dev를 치자
그럼 localhost 3000이 열릴건데 나는 이미 다른 프로젝트에서 사용중이라 3000이 아닌 다른 포트에서 열렸다

끄읏-
'개발노트 > JavaScript' 카테고리의 다른 글
| [JavaScript] 천 단위 콤마 찍기 (DB에서 / JS에서) (0) | 2024.03.28 |
|---|---|
| [Vue.js] NextTick (0) | 2024.02.02 |
| [vue3] DatePicker 사용하기 (0) | 2023.08.30 |
| [Node.js] Node.js & nvm & npm 그리고 MAC에 Node.js 설치하기 (1) | 2023.02.18 |
| [mac] homebrew 설치 및 제거 (0) | 2022.12.14 |

댓글