개발 환경
---------------------------------
OS : Mac
개발 툴 : android studio
개발 언어 : dart
개발 프레임워크 : flutter
---------------------------------
이번 포스팅에서는 Text Widget에 그림자를 줄거고 TextWidget 내의 TextStyle 클래스를 사용할 예정이다.
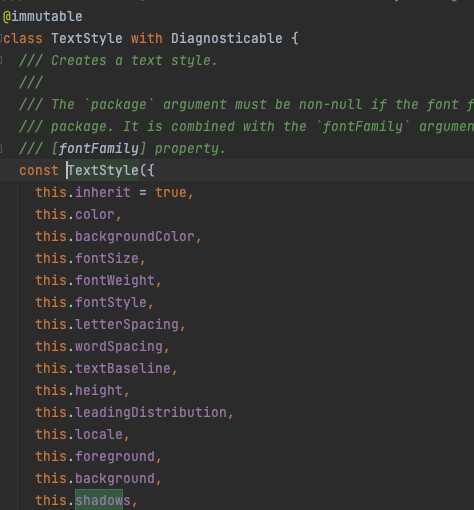
아래 이미지는 TextStyle 클래스를 타고 들어갔다.
보면 가장 하단에 shdow 속성이 있다. 텍스트에 shadow를 줄 수 있다.

shadow 속성은
final List<ui.Shadow>? shadows;
위 타입을 받는다.
[적용 소스]
Text('오늘의 이벤트를',
style: TextStyle(fontSize: 26, fontFamily: 'noto_medium', fontWeight: FontWeight.w400,
shadows: <Shadow>[
Shadow(
offset: Offset(1.0, 2.0),
color: Color(0xff1e4cb4),
),
Shadow(
offset: Offset(1.0, 2.0),
blurRadius: 0.5,
color: Colors.grey.shade400,
),
],)
),
[적용 결과]

댓글