개발 환경
---------------------------------
OS : Mac
개발 툴 : android studio
개발 언어 : dart
개발 프레임워크 : flutter
---------------------------------
container에 이미지도 넣고 텍스트도 넣었으니
클릭 이벤트까지 주려고 했는데 container는 onPressed() 메서드가 없었습니다,,
저의 경우처럼 아이콘 또는 텍스트 그룹이나 컨테이너 박스의 클릭 이벤트처리를 위한 방법이 두가지 있습니다.
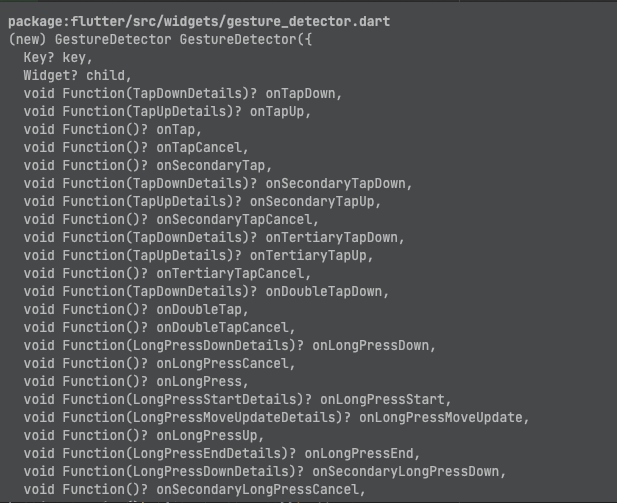
GestureDetector
GestureDetector class는 제스처를 감지하는 위젯입니다.
GestureDetector class 에서 제공하는 메서드들을 보니 다양한 제스처를 지원합니다.

<코드>
GestureDetector(
onTap: (){
print("Container clicked");
},
child: new Container(child: ...)
)
InkWell
InkWell class는 터치에 반응하는 material의 직사각형 영역입니다.
InkWell class는 GestureDetector class와 마찬가지로 제공하는 메서드들을 보니 다양한 제스처를 지원합니다.
InkWell이 GestureDetector와 다른점은 InkWell은 애니메이션 효과가 있습니다.
InkWell(
child: Container(......),
onTap: () {
print("Click event on Container");
},
);
https://link.coupang.com/a/Rzrh2
Apple 2023 맥북 프로 14 M2
COUPANG
www.coupang.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'개발노트 > Flutter' 카테고리의 다른 글
| [Flutter]RenderBox was not laid out 에러 처리 (0) | 2023.03.18 |
|---|---|
| [Flutter] device daemon #2 exited (exit code 127) && flutter not found 에러 해결기.. (0) | 2023.03.16 |
| [Flutter] Image 로드하기, Image 넣기 (0) | 2023.03.15 |
| [Flutter] Invalid depfile 에러 해결 (0) | 2023.03.15 |
| [Flutter] STT(Speech to text) 구현하기 (4) | 2023.03.14 |

댓글