개발 환경
---------------------------------
OS : Mac
개발 툴 : android studio
개발 언어 : dart
---------------------------------
안녕하세요
이번 포스팅은 flutter 에서 retrofit 라이브러리를 사용하여 api 통신을 해보겠습니다.
android 에서도 restApi를 사용하기 위해 retrofit 라이브러리를 이용하였는데
flutter 를 공부하다보니 여기서도 retrofit이 쓰이네요
바로 시작하겠습니다 !
1. 종속성 추가
retrofit 라이브러리를 pubspec.yaml 파일 dependencies에 추가해줍니다.
retrofit과 json_serializable, build_runner 등 같이 추가해주겠습니다.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
# inappwebView
flutter_inappwebview:
http: ^0.13.4
foundation_flutter: ^0.2.0
retrofit: ">=3.0.0 <4.0.0"
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^2.0.0
retrofit_generator: ">=4.0.0 <5.0.0"
build_runner: ^2.1.10
json_serializable: ">4.4.0"
>> 종속성 추가 후 해당 프로젝트 termial에서 flutter pub get ㄱ !
2. API 모델 생성
먼저 Body에 들어갈 data model class를 생성해주겠습니다.
import 'package:json_annotation/json_annotation.dart';
part 'datamodel.g.dart';
@JsonSerializable()
class TestApi {
@JsonKey(name: "param")
String param;
TestApi({
required this.param,
});
factory TestApi.fromJson(Map<String, dynamic> json) => _$TestApiFromJson(json);
Map<String, dynamic> toJson() => _$TestApiToJson(this);
}
part 'datamodel.g.dart';이게 저는 의문인데요 ! 어느 글에 가보면 위 코드를 미리 작성해두고 build_runner를 실행시키면 소스 파일이 생긴다고 하고
또 어떤 글에 가보면 미리 적어두는 코드가 아니라고 하는데,,
저는 적어두고 build_runner를 실행시켰습니다.
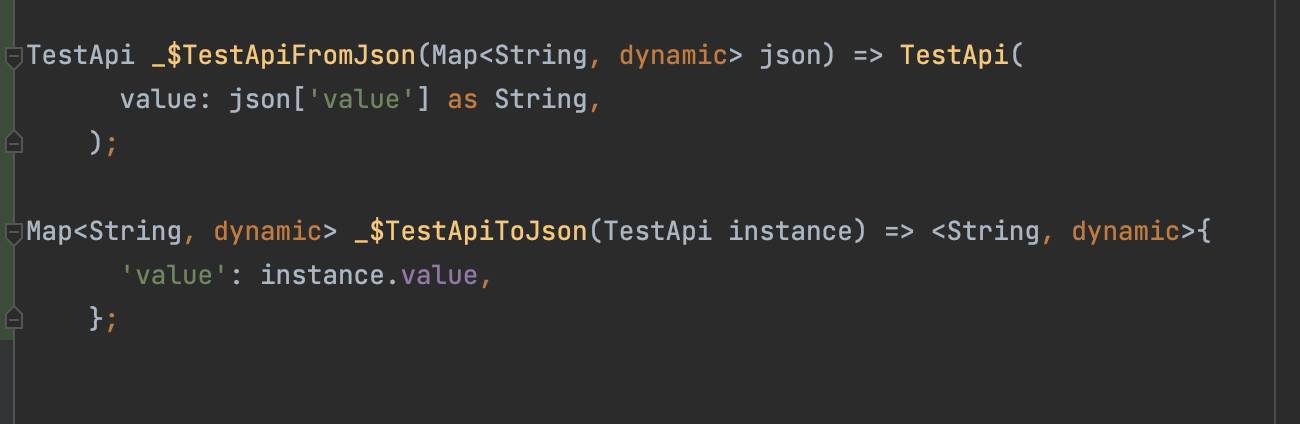
datamodel.g.dart 파일이 정상적으로 생성되었습니다.
factory TestApi.fromJson(Map<String, dynamic> json) => _$TestApiFromJson(json);
Map<String, dynamic> toJson() => _$TestApiToJson(this);
위 코드는 TestApi RequestBody를 Json 형태로 변환시켜 준다고 보면 될 것 같습니다.
코드 작성 후 flutter packages pub run build_runner build 코드를 실행시킵니다.

위 같이 datamodel.g.dart 파일에 코드가 생성되면 됩니다.
다음 포스팅에서 이어 작성하겠습니다
https://jpointofviewntoe.tistory.com/114
[Flutter] retrofit , 레트로핏 api 통신 POST 편 #2
안녕하세요 지난 포스팅에 이어 Flutter API 통신을 하여 POST Request를 만들고 실행시켜보겠습니다. https://jpointofviewntoe.tistory.com/113 [Flutter] retrofit , 레트로핏 api 통신 POST 편 #1 개발 환경 -----------------
jpointofviewntoe.tistory.com
'개발노트 > Flutter' 카테고리의 다른 글
| [Flutter] Dio란? (0) | 2023.02.23 |
|---|---|
| [Flutter] retrofit , 레트로핏 api 통신 POST 편 #2 (0) | 2023.02.23 |
| [Flutter] Navigator와 routes (1) | 2023.02.20 |
| [Flutter] inAppWebView 사용하기 (0) | 2023.02.20 |
| [Flutter] Flutter의 UI 구조 (0) | 2023.02.17 |

댓글